Перемещение и зум по большой схеме
Проблема
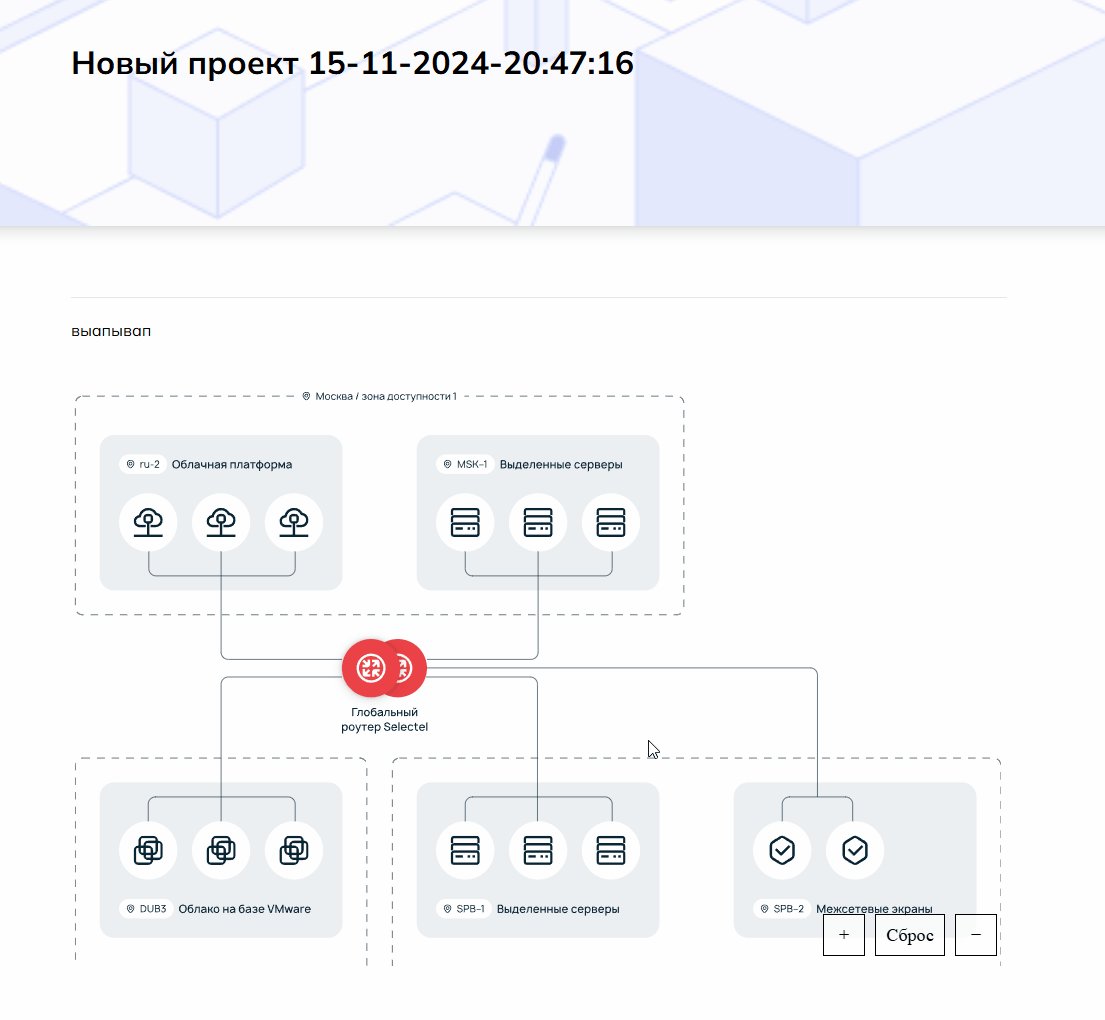
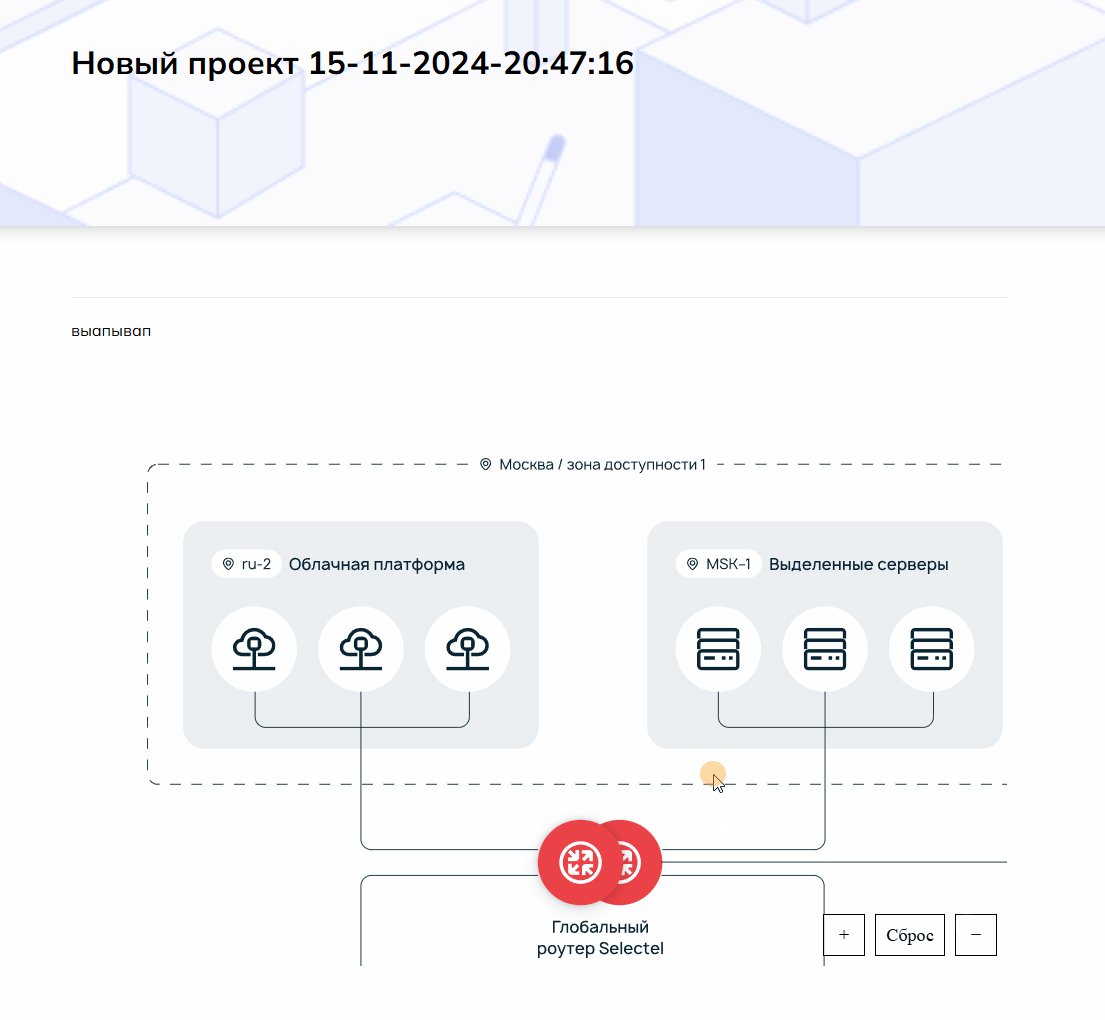
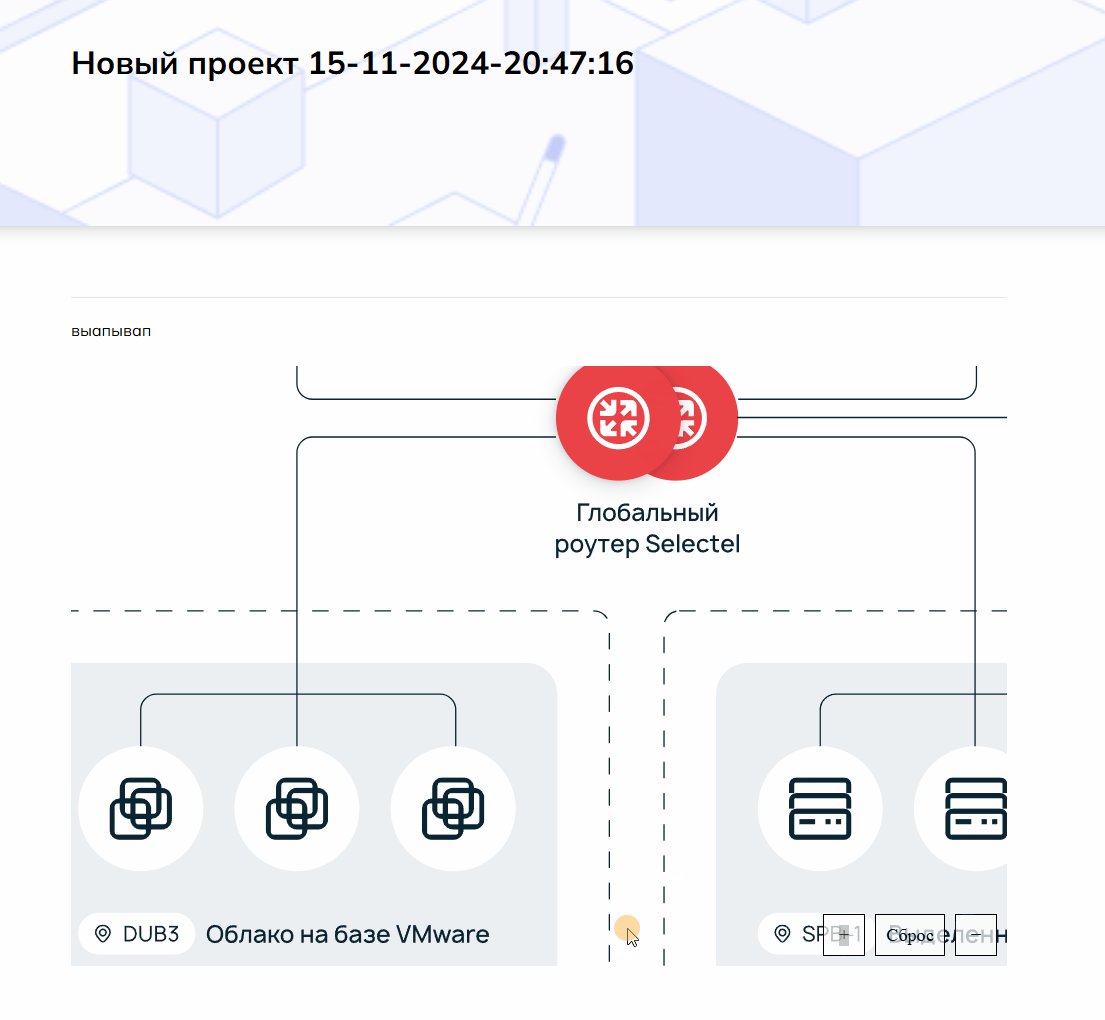
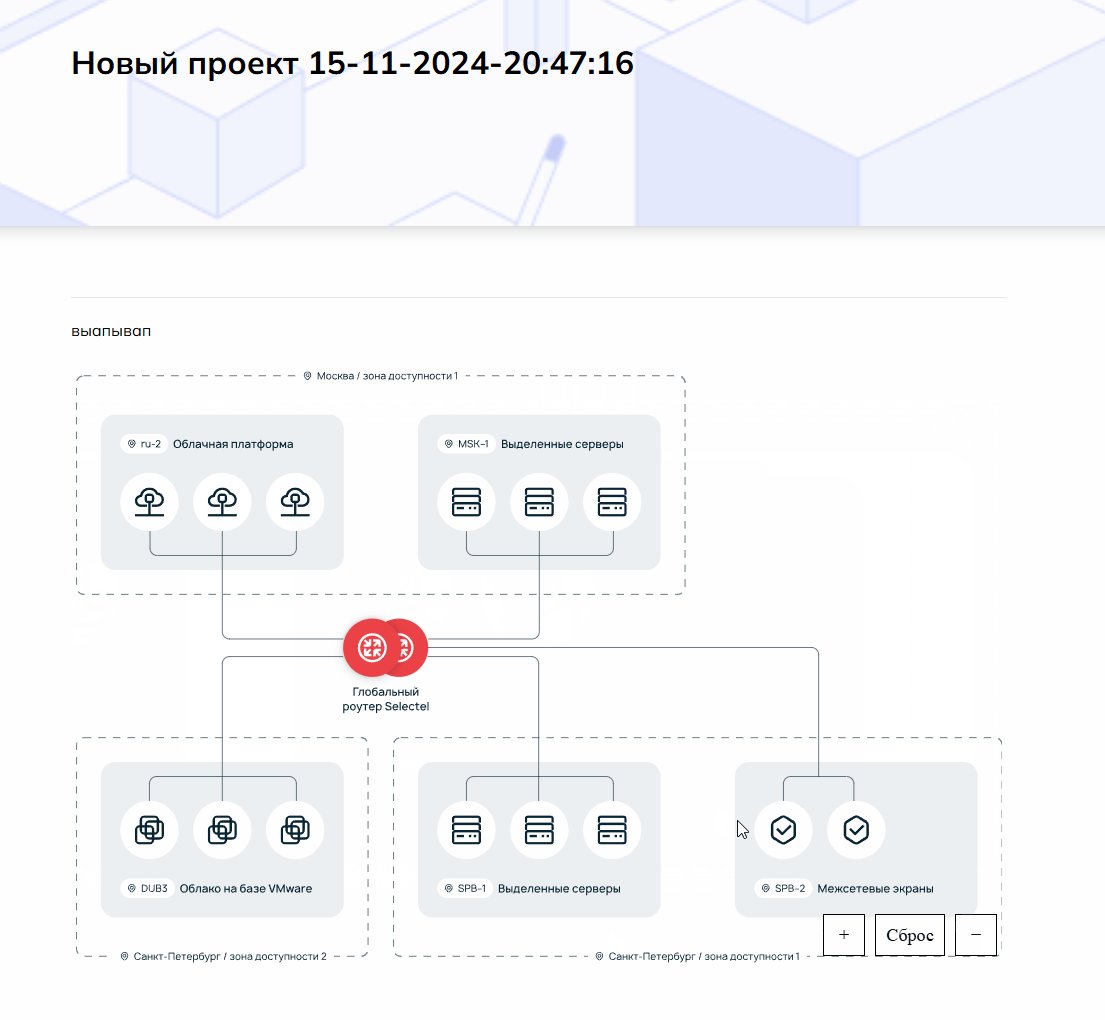
Бывают ситуации, когда вам нужно вставить в курс большую схему какого-то процесса или устройства огранизации и т.д. Если вставлять изображение картинкой и давать возможность увеличить, то это не всегда бывает удобно. Иногда некоторые разработчики пытаются уместить схемы на слайд уменьшая все, что можно, а иногда дробя ее на несколько составляющих. Это все полумеры да и мы в эпоху Миро и Фигмы привыкли к перемещению по холстам и масштабированию.
Решение
Вставить веб-объект, который позволит перемещаться по большой svg картинке или ее масштабировать.
Решение протестированно на бою в курсах, созданных на базе Scroll. Из интереса пробовал вставить в iSpring Suite. Вроде все работало как надо, но не пробовал на бою. В других конструкторах курсов тоже должно работать по идее.
Решение не адаптировалось под мобильные устройства. Если у вас курсы проходят с портативных устройств, то применяйте веб-объект на свой страх и риск.
Алгоритм применения
- Скачайте пакет Move and zoom around the large diagram.zip
- Замените в нем image.svg на свое векторное изображение
- Упакуйте все обратно в архив и загрузите в курс